Uma empresa bem sucedida precisa de um site funcional, limpo e atraente para atrair e manter o interesse dos clientes. Por isso, o desenvolvimento do Front-end de um site é crucial. Um desenvolvimento ruim ou mal planejado não só cria uma aparência desagradável mas, também, afasta possíveis clientes e sua chance de crescimento.
Leia também:
» Infográfico: Web Designer ou Desenvolvedor(a) Web?
» 11 erros comuns de design na construção de sites
» Infográfico: como é o mercado de desenvolvimento no Brasil
Por exemplo, você esperaria um site que demora 20 segundos para carregar, ou iria procurar a concorrência? Exatamente. A programação e o layout de um site precisam transmitir todo o propósito da empresa, da marca e satisfazer as necessidades do cliente, para servir como vitrine e suporte da empresa.
Primeiras impressões
Em um mundo cada vez mais baseado na web, a página de uma empresa é, normalmente, a primeira impressão e a primeira interação com os clientes. Os programadores precisam levar isso em consideração enquanto planejam a estratégia de desenvolvimento do Front-end. Somente a atratividade do site não é suficiente. Ele precisa ser atrair especificamente o tipo de consumidor que a empresa deseja atrair e oferecer imediatamente o que esse consumidores precisam. O site reflete o perfil da empresa o que torna importantíssima essa primeira impressão.
Propósito da empresa
Mesmo quando o plano de desenvolvimento direcionado resulta em uma experiência amigável e acolhedora, ele não ajuda a empresa a menos que reflita o verdadeiro propósito da mesma. Os clientes não deveriam ficar confusos quando encontram as imagens do site. Ao invés disso, ele deveriam imediatamente entender qual o uso do site. A combinação de HTML, JavaScript e outras ferramentas de desenvolvimento é vital na preparação de uma mensagem sucinta, porém potente, em um mercado onde a capacidade de atenção diminui ano a ano.
Branding de sucesso
Sites eficazes conectam logotipos, produtos, designs e outros aspectos da empresa com um branding poderoso e bem planejado. O desenvolvimento Front-end é crucial na comunicação desse branding aos clientes. Ele precisa apresentar as mesmas cores, linguagem e imagens para ajudar os consumidores a facilmente associarem o site da empresa com seus produtos. O Front-end cria essas conexões durante a compra online e offline, ajudando os consumidores a permanecerem leais à sua marca favorita devido ao reconhecimento simples. Símbolos de marcas registradas são, também, de grande importância para o site da empresa por essa mesma razão.
Confiança e Segurança
Clientes que rotineiramente encontram sites com erros, imagens quebradas e problemas de HTML provavelmente não voltam. Quando a confiança de um cliente é quebrada, a empresa perde dinheiro, bem como a promessa de compradores leais de espalharem a mensagem sobre seus produtos à família e amigos. Um layout limpo e bem planejado e imagens claras e organizadas dão suporte à aparência da empresa como uma entidade confiável e competente, onde os clientes podem esperar por um bom serviço e por uma fácil utilização.
Qualquer programador não serve quando se trata da interação e do visual do site da empresa. Um profissional experiente e confiável deve sempre garantir a melhor estratégia de desenvolvimento possível. Donos de empresas e operadores de sites precisam se certificar que seus programadores têm experiência comprovada na construção de sites funcionais e eficazes com um alto volume de tráfego antes de contratá-los para criarem suas experiências online aos clientes.
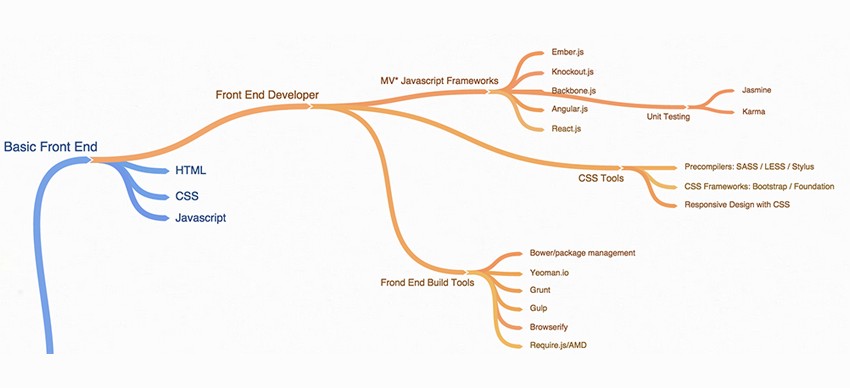
Quais habilidades são necessárias a(o) Desenvolvedor(a) Front-end?

O desenvolvimento Front-end é algo relativamente novo. Além de saber otimizar o código, é importante conhecer ferramentas e funcionalidades adicionais.
Para se tornar um(a) bom(a) Desenvolvedor(a) Front-end, é importante ter conhecimento e habilidades técnicas em:
- HTML e CSS
- JavaScript
- jQuery
- JavaScript Frameworks
- Front-End Frameworks
- Pré-processadores de CSS
- Serviços RESTful e APIs
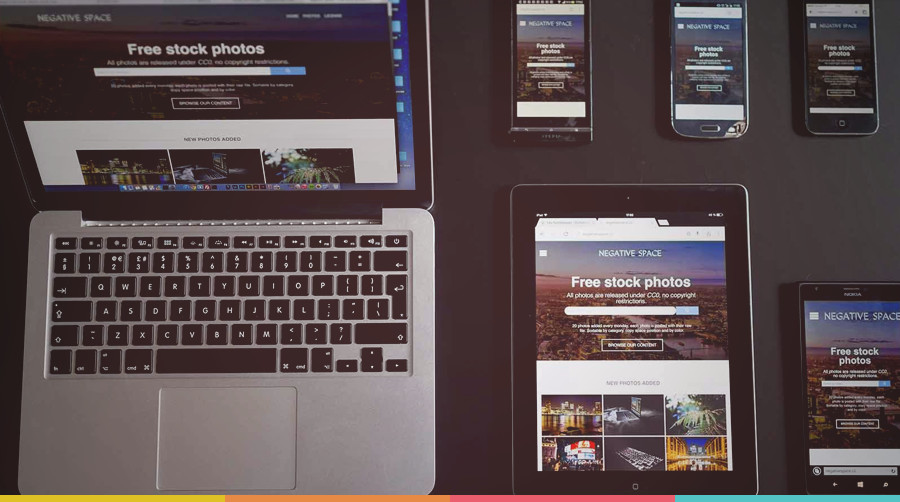
- Design Responsivo e Mobile
- Desenvolvimento Multi-Navegador
- Verificação e Depuração
- Git e Sistemas de Controle de Versões
- Resolução de Problemas










Comments 3